Se siete studenti, grafici, sviluppatori web o semplicemente qualcuno che bazzica spesso su Internet, probabilmente conoscete la scheda “Ispeziona elemento”, che consente di visualizzare i codici HTML e CSS. È uno strumento molto pratico per modificare una pagina web. Chi di noi non ha mai cambiato il prezzo di un articolo per fare un dispetto ad amici o parenti o per aumentare il saldo del proprio conto corrente? Tutti i browser dispongono di questa opzione. Basta fare clic con il tasto destro del mouse e cliccare su“Ispeziona” o“Ispeziona elemento“, a seconda del browser.
Le diverse funzioni dello strumento “Ispezione” sul browser Microsoft Edge
Questo strumento può essere utilizzato per eseguire un gran numero di operazioni di varia complessità tecnica. Qui ci concentreremo su una funzione disponibile solo sul browser Microsoft Edge. E sì, il successore di Internet Explorer non è poi così ridicolo in fatto di funzioni e prestazioni. Quella di cui vi parlerò oggi è la funzione “Cattura panoramica”. È una funzione disponibile nella scheda “Ispezione”, accessibile facendo clic con il tasto destro del mouse su una pagina web.
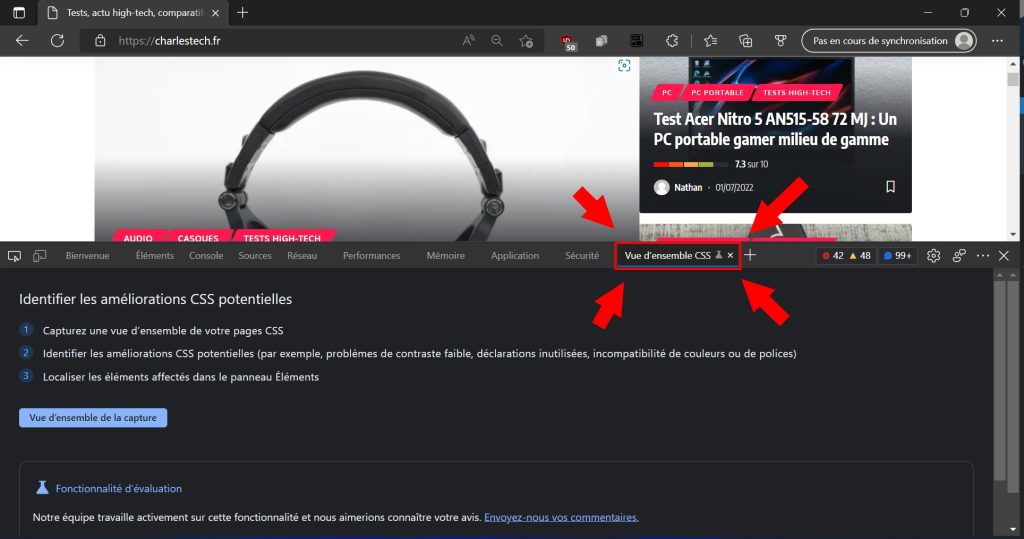
Viene visualizzato un pannello contenente una serie di informazioni. Si tratta del codice HTML della pagina web in cui ci si trova. Vi consiglio di aumentare le dimensioni di questo pannello per una maggiore visibilità. Quello che stiamo cercando si trova nelle varie schede nella parte superiore del pannello. Quella che stiamo cercando è“PanoramicaCSS“. Se questa non è visualizzata di default nella barra delle schede, è possibile aggiungerla andando sul“+” o alla fine della barra.
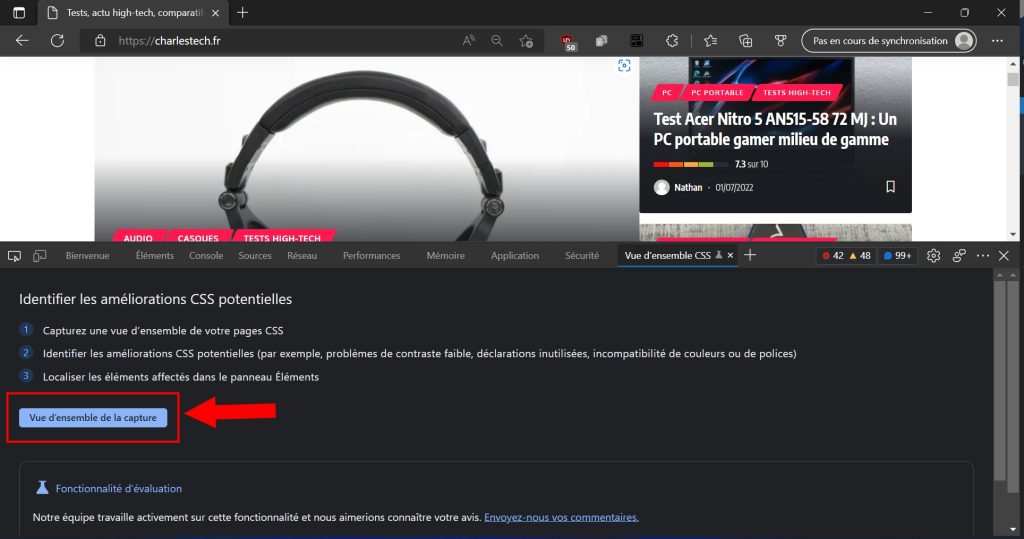
Una volta aperta la scheda, si vedrà una pagina molto più piccola della precedente. È sufficiente fare clic sul pulsante“Cattura panoramica”.
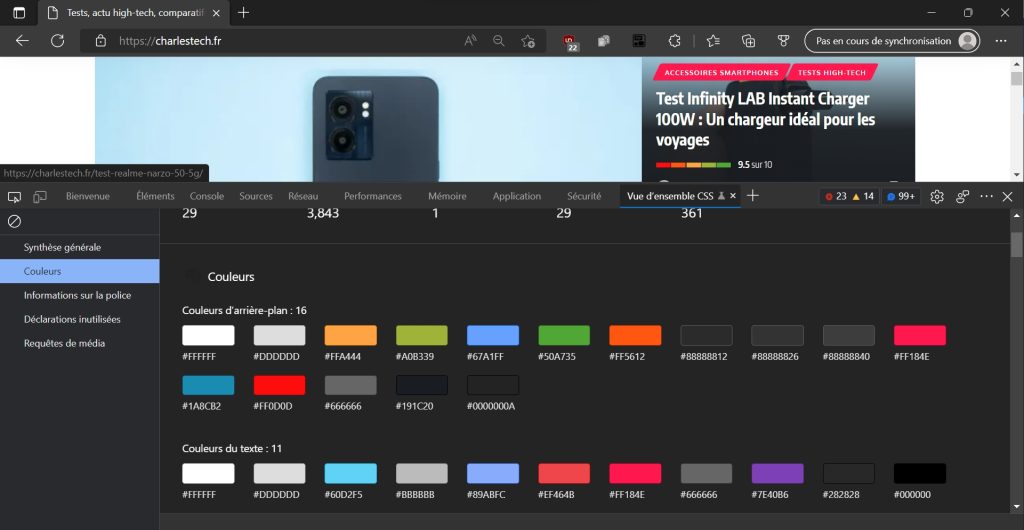
Dopo una rapida analisi, verrete reindirizzati ad alcune informazioni ben strutturate. Abbiamo un piccolo riepilogo sulla sinistra e gli elementi che ci interessano sono innanzitutto la scheda“Colore“.
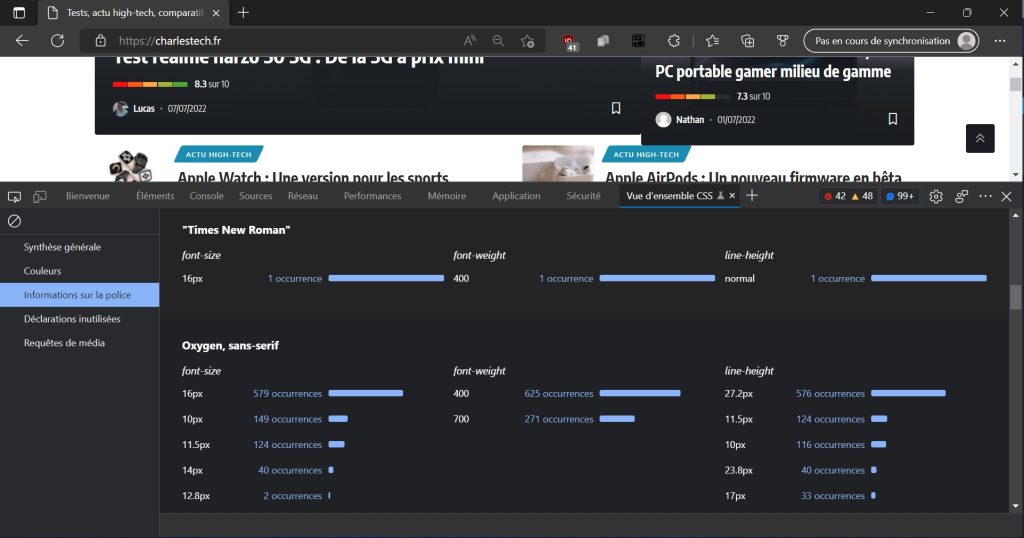
Questa permette di recuperare tutti i colori presenti in una pagina web. Sono classificati in base alla loro posizione. Abbiamo quindi i colori di sfondo, i colori del testo, i colori di riempimento e i colori dei bordi. Sono espressi in formato HEX, che fornisce un codice colore HTML. Infine, c’è la scheda“Informazioni sui caratteri“. Come suggerisce il nome, mostra i diversi tipi di carattere utilizzati in una pagina web. Sono classificati in base alla loro presenza e alla loro posizione nel codice HTML.
Tutte queste informazioni sono interessanti per una serie di utilizzi, che si tratti di uno sviluppatore web in cerca di ispirazione, di uno studente che vuole personalizzare il proprio CV con i colori dell’azienda a cui si sta candidando o di un grafico che vuole creare qualcosa di nuovo. Sono possibili moltissimi utilizzi.






