Si eres estudiante, diseñador gráfico, desarrollador web o simplemente alguien que navega a menudo por Internet, probablemente estés familiarizado con la pestaña «Inspeccionar elemento», que te permite ver los códigos HTML y CSS. Es una herramienta muy práctica para modificar una página web. ¿Quién de nosotros no ha cambiado el precio de un artículo para trollear a amigos o familiares o aumentar el saldo de nuestra cuenta corriente? Todos los navegadores disponen de esta opción. Basta con hacer clic con el botón derecho del ratón y pulsar«Inspeccionar» o«Inspeccionar elemento«, según el navegador.
Las diferentes funciones de la herramienta «Inspeccionar» en el navegador Microsoft Edge
Esta herramienta se puede utilizar para hacer un gran número de cosas de diferentes grados de complejidad técnica. Aquí vamos a centrarnos en una función disponible únicamente en el navegador Microsoft Edge. Y sí, el sucesor de Internet Explorer no es tan ridículo en cuanto a funciones y rendimiento. De la que os voy a hablar hoy es de la función ‘Capturar vista general’. Es una función disponible en la pestaña «Inspeccionar», a la que se accede haciendo clic con el botón derecho en una página web.
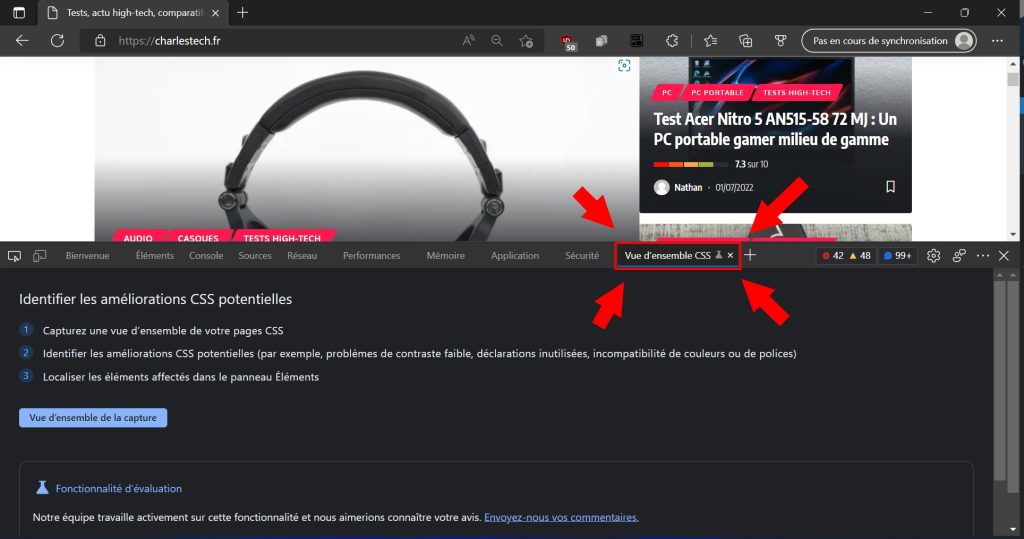
Aparece entonces un panel con abundante información. Se trata del código HTML de la página web en la que te encuentras. Te aconsejo que aumentes el tamaño de este panel para que sea más visible. Lo que buscamos está en las distintas pestañas de la parte superior del panel. La que buscamos es «Visión general deCSS«. Si no aparece por defecto en la barra de pestañas, puedes añadirla yendo al«+» o al final de la barra.
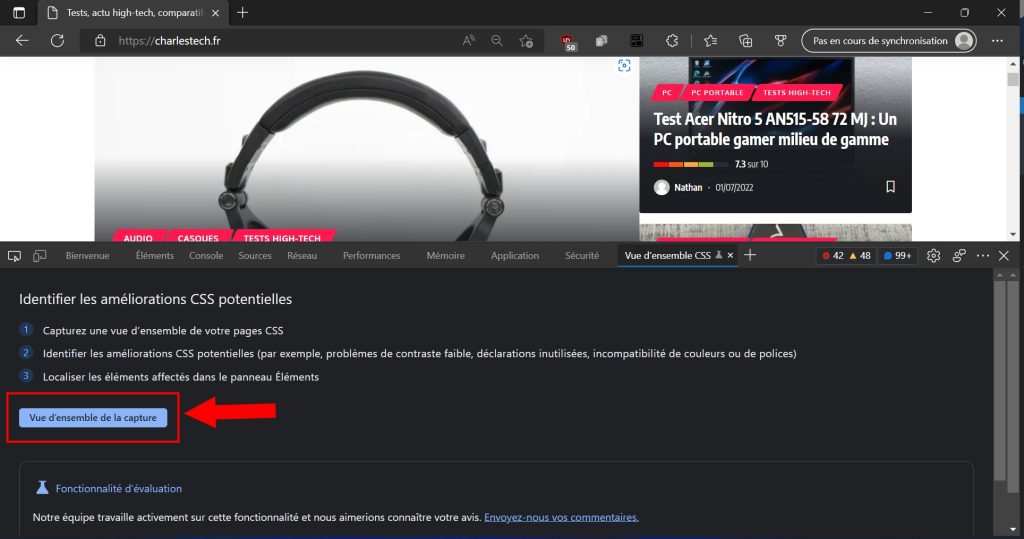
Una vez abierta la pestaña, verás una página mucho más pequeña que la anterior. Sólo tienes que hacer clic en el botón«Visión general de la captura».
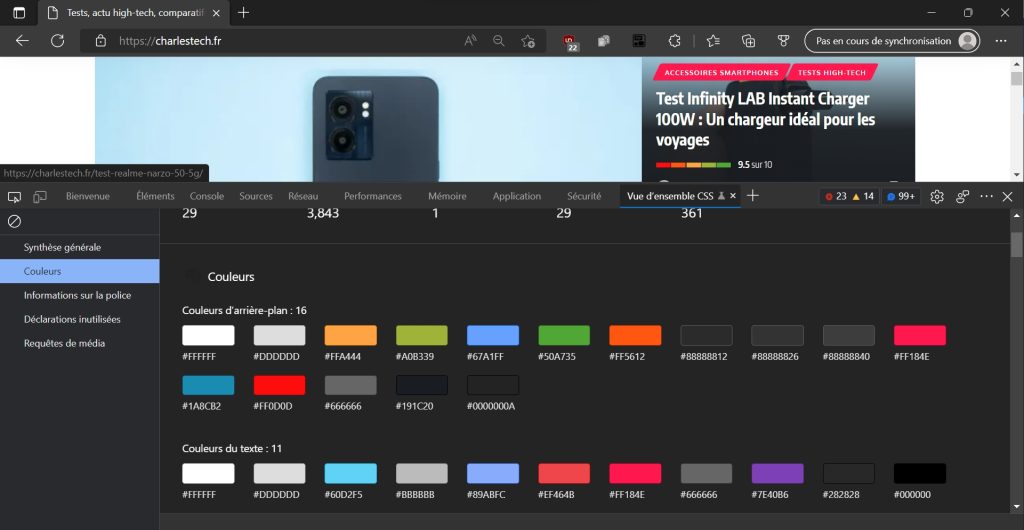
Tras un análisis muy rápido, serás redirigido a una información claramente expuesta. Así, tenemos un pequeño resumen a la izquierda y los elementos que nos interesan son, en primer lugar, la pestaña «Color«.
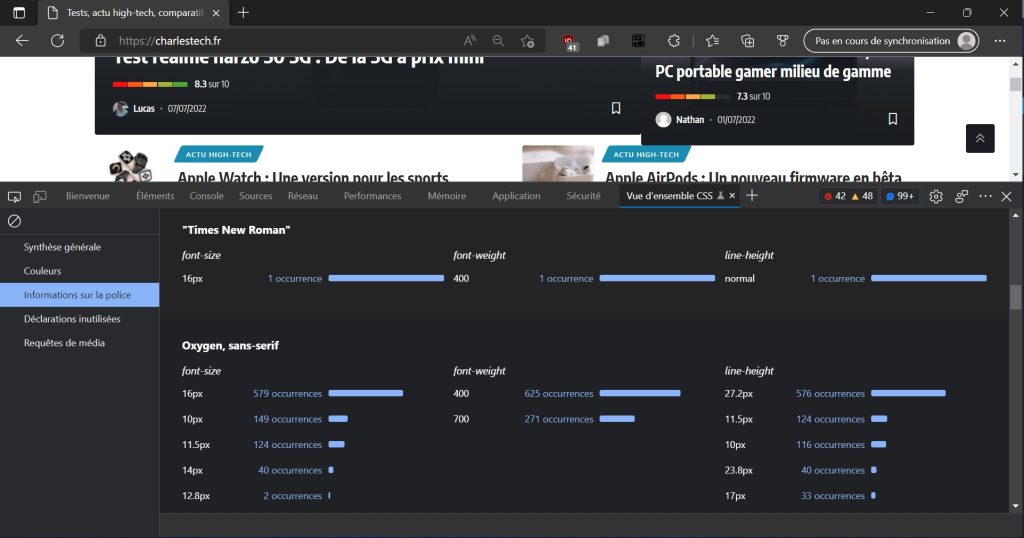
Permite recuperar todos los colores presentes en una página web. Están clasificados por su ubicación. Así, tenemos colores de fondo, colores de texto, colores de relleno y colores de borde. Se expresan en formato HEX, que da un código de color HTML. Por último, está la pestaña «Información sobre fuentes«. Como su nombre indica, muestra los distintos tipos de letra utilizados en una página web. Se clasifican por aparición y por su ubicación en el código HTML.
Toda esta información es interesante para una gran variedad de usos, ya seas un desarrollador web en busca de inspiración, un estudiante que quiere personalizar su CV con los colores de la empresa a la que se presenta o un diseñador gráfico que quiere crear algo nuevo. Todo un abanico de posibilidades.






