Whether you’re a student, graphic designer, web developer or just someone who often hangs out on the Internet, you’re probably familiar with the “Inspect Element” tab, which lets you view HTML and CSS code. It’s a handy tool for modifying a web page. Who among us hasn’t changed the price of an item to troll friends or relatives, or increase the balance in our checking account? All browsers have this option. Simply right-click and select“Inspect” or“Inspect Item“, depending on your browser.
The different functions of the “Inspect” tool on the Microsoft Edge browser
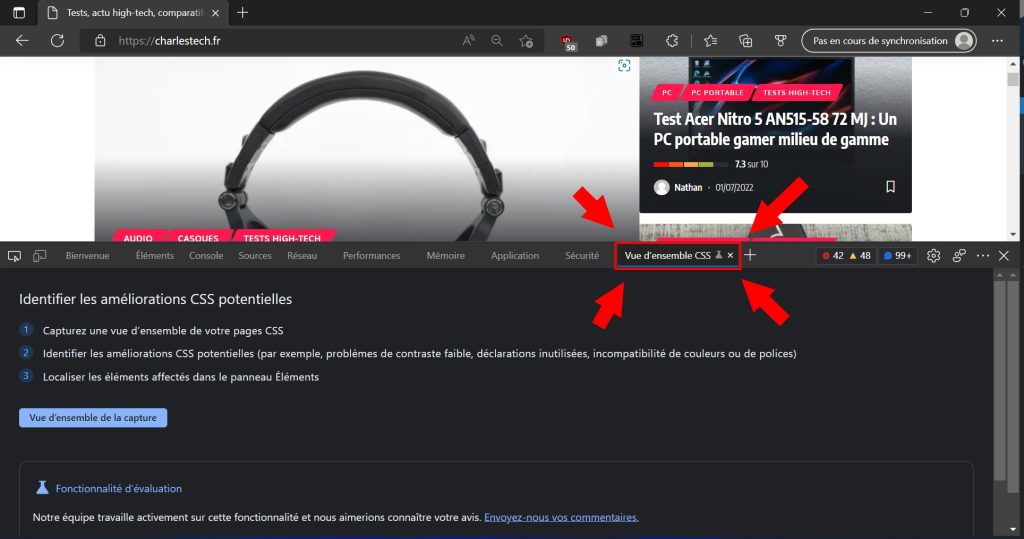
This tool can be used to do a whole host of more or less technical things. Here, we’re going to focus on a feature available only on the Microsoft Edge browser. And yes, Internet Explorer’s successor isn’t all that ridiculous when it comes to features and performance. The one I’m going to talk about today is the “Capture Overview” function. It’s a feature available in the “Inspect” tab, accessible by right-clicking on a web page.
A panel containing a wealth of information is then displayed. This is the HTML code of the web page you’re on. I advise you to increase the size of this panel for greater visibility. What we’re looking for is in the various tabs at the top of the panel. The one we’re looking for is“CSS Overview”. If this is not displayed by default in the tab bar, you can add it by clicking on the“+” or end of the bar.
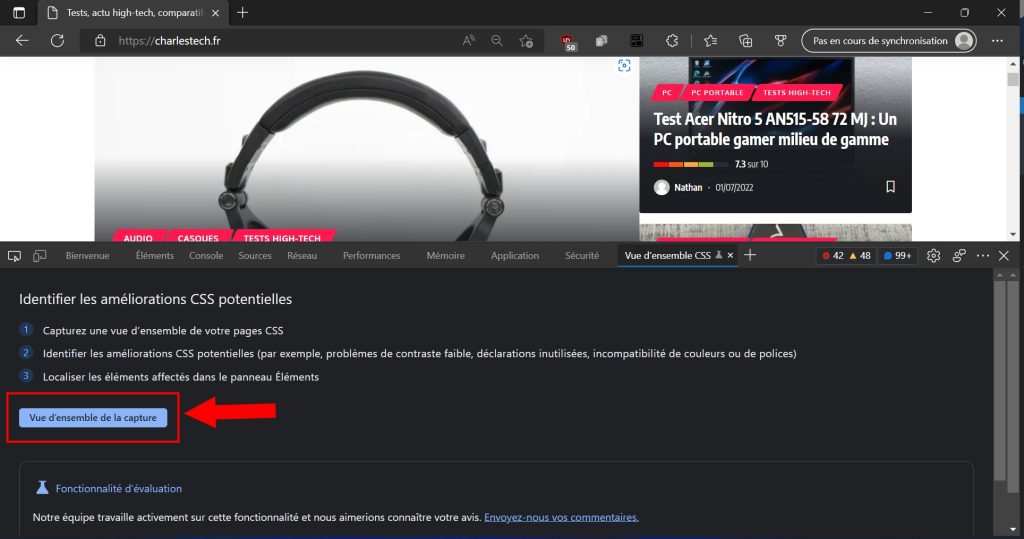
Once you’ve opened the tab, you’ll see a much smaller page than the previous one. Simply click on the“Capture overview” button.
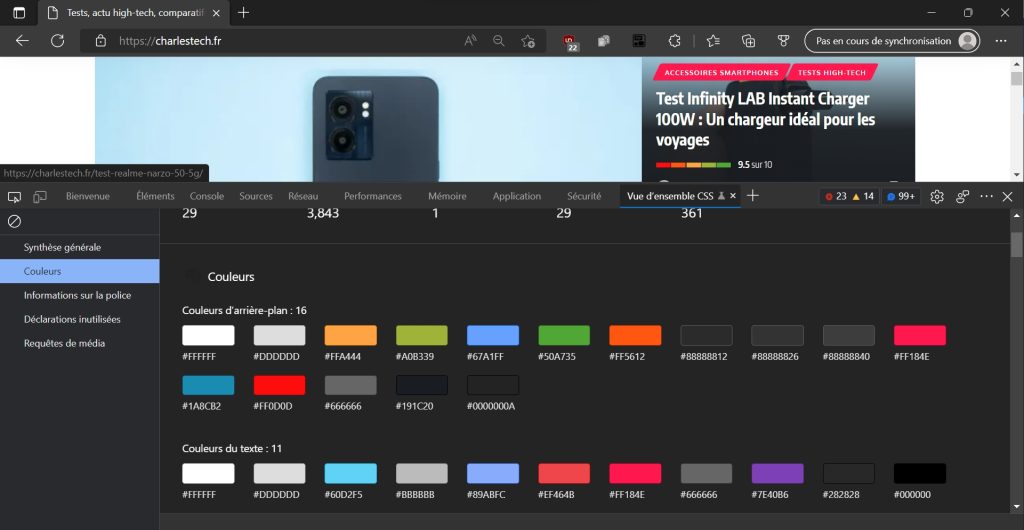
After a very quick analysis, you’ll be redirected to clearly laid-out information. There’s a small summary on the left, and the items we’re interested in are, first of all, the“Color” tab.
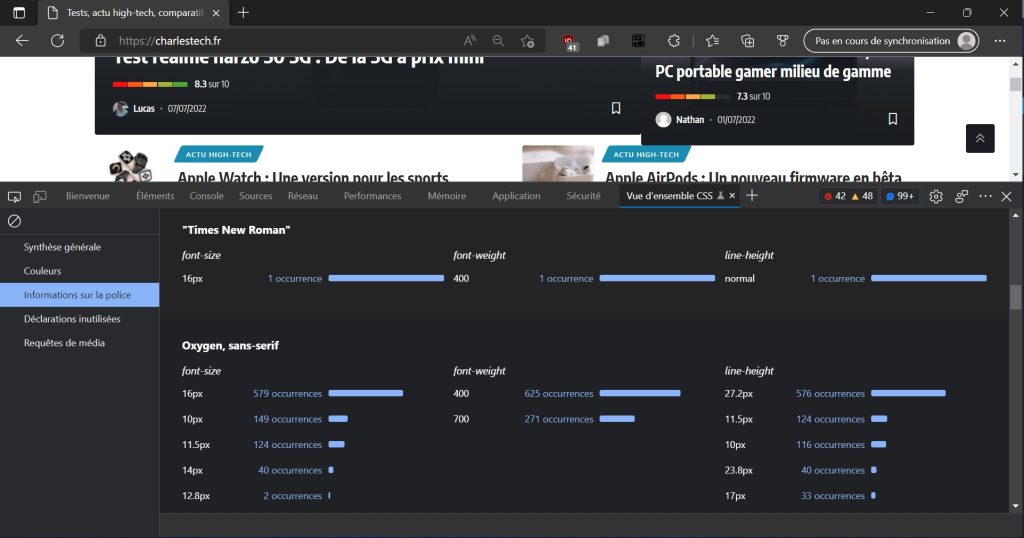
This allows you to retrieve all the colors present on a web page. They are classified by their location. So we have background colors, text colors, fill colors and border colors. They are expressed in HEX format, which gives an HTML color code. Finally, we find the“Font Information” tab. As its name suggests, this tab displays the various fonts used on a web page. They are classified by occurrence and by their location in the HTML code.
All this information is interesting for a variety of uses, whether you’re a web developer looking for inspiration, a student wanting to personalize your CV with the colors of the company you’re applying to, or a graphic designer looking to create something new. You name it, we’ve got it.






