Ob Sie nun Student, Grafiker, Webentwickler oder einfach nur jemand sind, der sich häufig im Internet herumtreibt, Sie kennen höchstwahrscheinlich den Reiter „Element inspizieren“, mit dem Sie HTML- und CSS-Codes einsehen können. Dies ist ein sehr praktisches Werkzeug, um eine Webseite zu bearbeiten. Wer von uns hat nicht schon einmal den Preis eines Artikels geändert, um Freunde oder Verwandte zu betrügen oder den Kontostand seines Girokontos zu erhöhen. Alle Browser verfügen über diese Option. Sie müssen nur einen Rechtsklick ausführen und je nach Browser auf„Inspizieren“ oder„Element inspizieren“ klicken.
Die verschiedenen Funktionen des Tools „Inspecter“ im Browser Microsoft Edge.
Mit diesem Tool kann man enorm viele mehr oder weniger technische Dinge tun. Hier wollen wir uns auf eine Funktion konzentrieren, die nur im Microsoft Edge-Browser verfügbar ist. Und ja, der Nachfolger des Internet Explorers ist gar nicht so lächerlich, wenn es um Funktionen und Leistung geht. Die, über die ich heute sprechen möchte, ist die Funktion „Capture-Übersicht“. Es handelt sich also um eine Funktion, die auf der Registerkarte „Inspektion“ verfügbar ist und durch einen Rechtsklick auf eine Webseite aufgerufen werden kann.
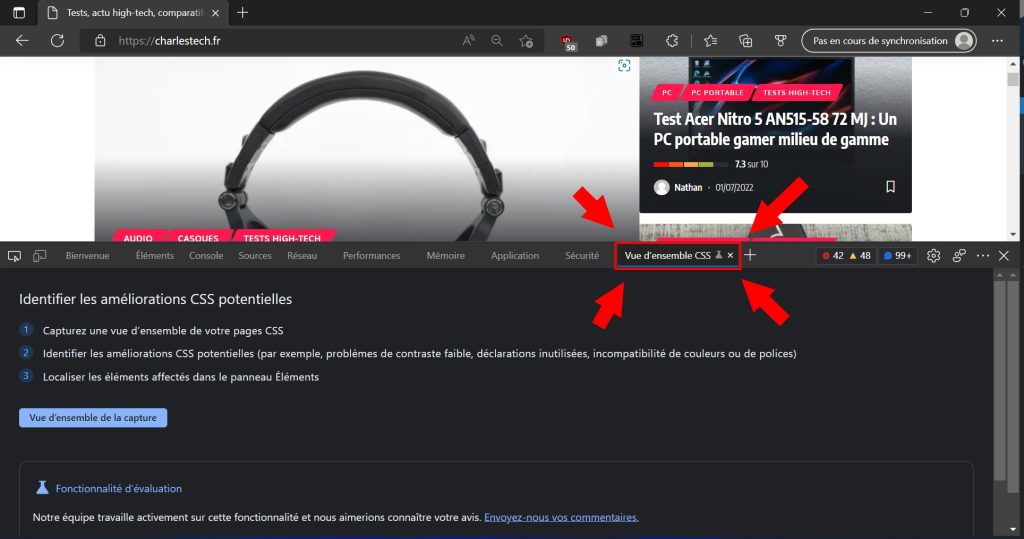
Daraufhin wird ein Panel mit vielen Informationen angezeigt. Das ist der HTML-Code der Webseite, auf der Sie sich gerade befinden. Ich empfehle Ihnen, die Größe dieses Panels zu vergrößern, damit Sie mehr sehen können. Das, was uns interessiert, befindet sich also in den verschiedenen Registerkarten am oberen Rand des Panels. Der, den wir suchen, ist also„CSS-Übersicht„. Wenn dieser nicht standardmäßig in der Tab-Leiste angezeigt wird, können Sie ihn hinzufügen, indem Sie auf das„+“ oder Ende der Leiste gehen.
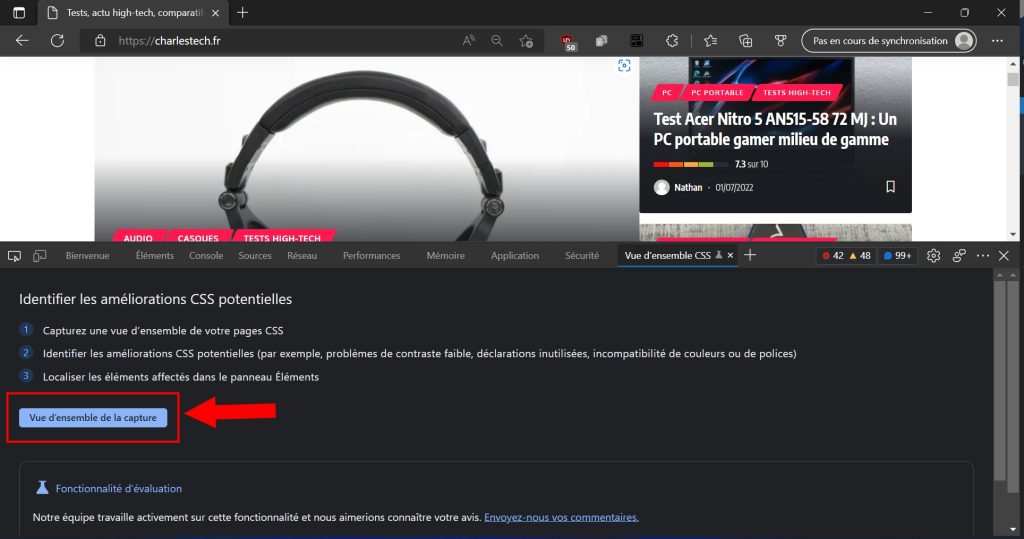
Sobald Sie die Registerkarte geöffnet haben, sehen Sie eine Seite, die viel weniger Inhalt hat als die vorherige. Klicken Sie einfach auf die Schaltfläche „Überblick über dieAufnahme„.
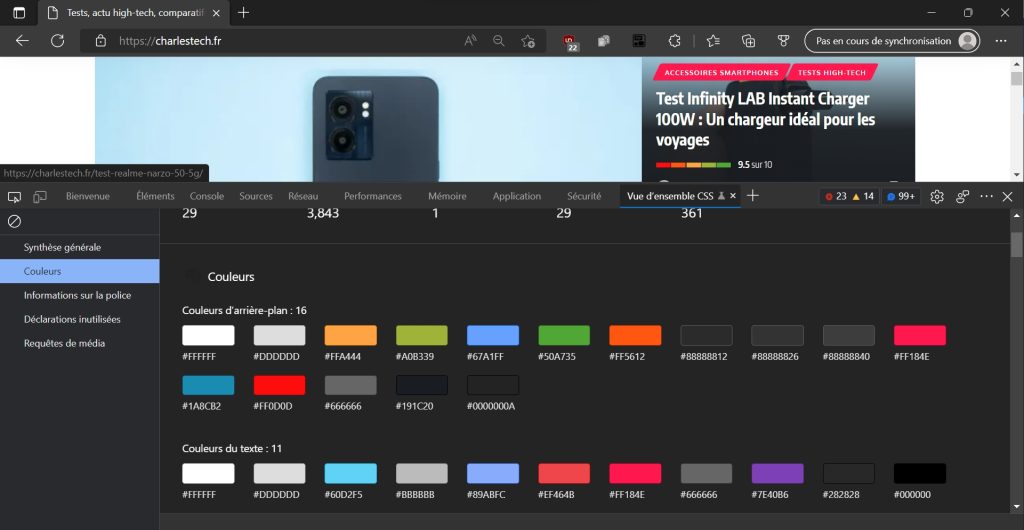
Nach einer sehr kurzen Analyse werden Sie zu gut angeordneten und sehr übersichtlichen Informationen weitergeleitet. Wir haben also ein kleines Inhaltsverzeichnis auf der linken Seite und die Elemente, die uns interessieren, sind zunächst die Registerkarte„Farbe„.
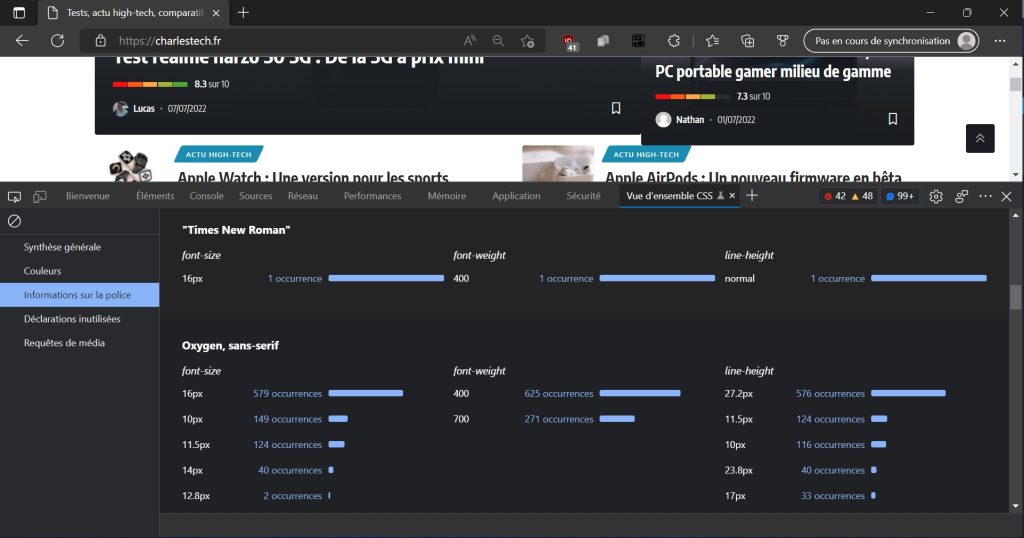
Dieser ermöglicht es Ihnen, alle auf einer Webseite vorhandenen Farben abzurufen. Sie sind nach ihrer Position geordnet. Wir haben also Hintergrundfarben, Textfarben, Füllfarben und Randfarben. Sie werden im HEX-Format ausgedrückt, das einen HTML-Farbcode ergibt. Schließlich finden wir noch den Reiter„Schriftinformationen„. Wie der Name schon sagt, kann man sich hier die verschiedenen Schriftarten einer Webseite anzeigen lassen. Sie sind nach ihrem Vorkommen und nach ihrer Position im HTML-Code geordnet.
All diese Informationen sind für verschiedene Zwecke interessant, egal ob Sie ein Webentwickler sind, der nach Inspiration sucht, ein Student, der seinen Lebenslauf an die Farben des Unternehmens, bei dem er sich bewirbt, anpassen möchte, oder ein Grafikdesigner für seine Kreationen. Viele verschiedene Verwendungszwecke sind möglich.






