Que vous soyez étudiant, graphiste, développeur web ou tout simplement une personne qui traîne souvent sur Internet, vous connaissez très probablement l’onglet « Inspecter l’élément » qui permet de voir les codes HTML et CSS. C’est un outil très pratique pour modifier une page web. Qui de nous n’a jamais changé le prix d’un article pour troller ses amis ou ses parents ou encore augmenter le solde de son compte chèque. Tous les navigateurs ont cette option. Il vous suffit de faire un clique droit et de cliquer sur « Inspecter » ou « Inspecter l’élément » en fonction des navigateurs.
Les différentes fonctionnalités de l’outil « Inspecter » sur le navigateur Microsoft Edge
Cet outil permet de faire énormément de choses plus ou moins techniques. Ici, nous allons nous concentrer sur une fonctionnalité disponible seulement sur le navigateur Microsoft Edge. Et oui, le successeur d’Internet Explorer n’est pas si ridicule que cela quand on parle de fonctionnalités et de performances.
Celle dont je vais vous parler aujourd’hui est la fonction « Vue d’ensemble de la capture ». C’est donc une fonctionnalité disponible dans l’onglet « Inspecter » accessible grâce à un clique droit sur une page web.
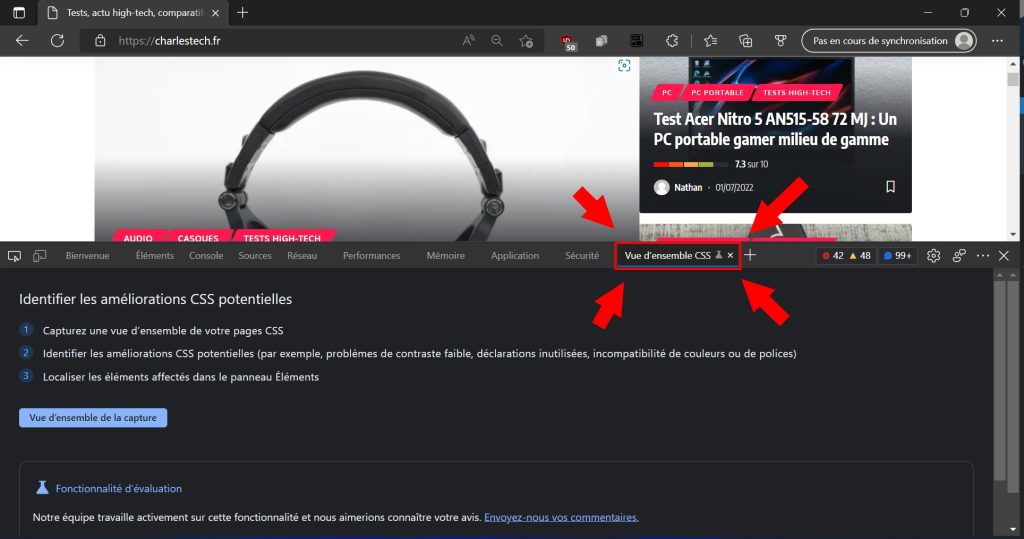
Suite à cela, un panneau avec beaucoup d’informations s’affiche. C’est le code HTML de la page web sur laquelle vous vous trouvez. Je vous conseille d’augmenter la taille de ce panneau pour avoir plus de visibilité. Ce qui nous intéresse se trouve donc dans les différents onglets situés en haut du panneau. Celui qu’on recherche est donc « Vue d’ensemble CSS« . Si celui-ci n’est pas affiché par défaut dans la barre d’onglet, vous pouvez l’ajouter en allant sur le « + » ou bout de la barre.
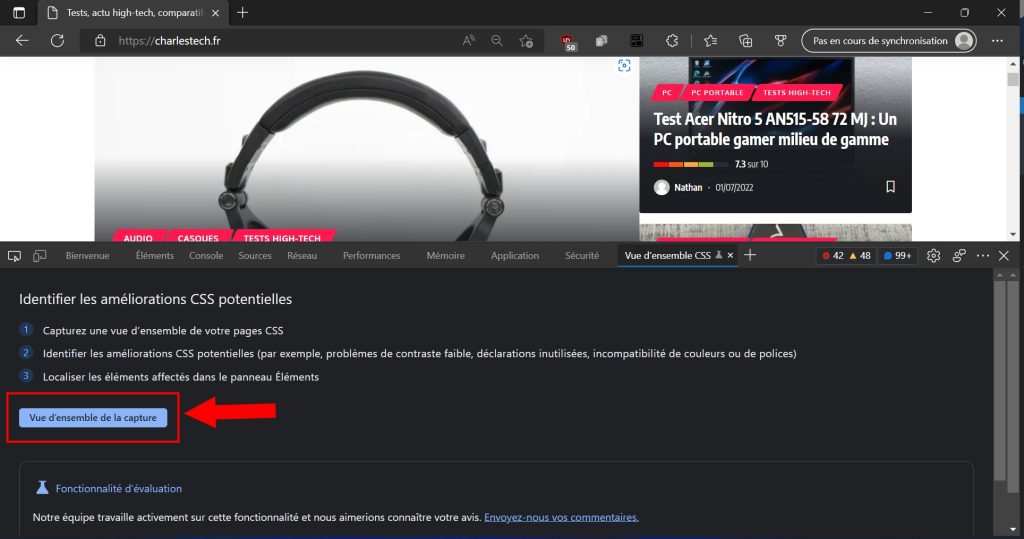
Une fois l’onglet ouvert, vous allez voir une page beaucoup moins fournie que la précédente. Il vous suffira de cliquer sur le bouton « Vue d’ensemble de la capture« .
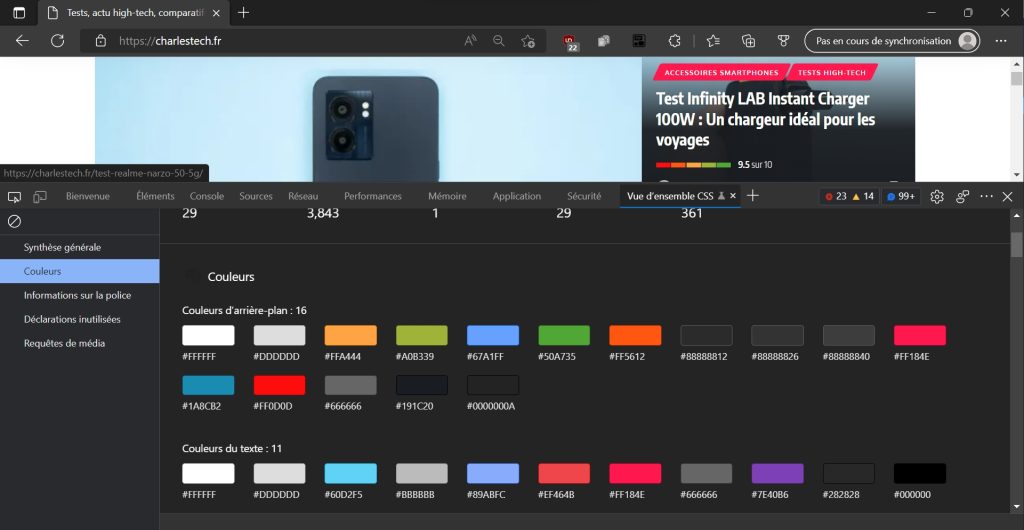
Après une très rapide analyse, vous allez être redirigé vers des informations bien disposées et très claires. Nous avons donc un petit sommaire sur la gauche et les éléments qui nous intéressent sont dans un premier temps l’onglet « Couleur« .
Celui-ci vous permet de récupérer toutes les couleurs présentes sur une page web. Elles sont classées par leur emplacement. Nous avons donc les couleurs d’arrière-plan, les couleurs de texte, les couleurs de remplissage et les couleurs de bordures. Elles sont exprimées sous le format HEX qui donne un code couleur HTML.
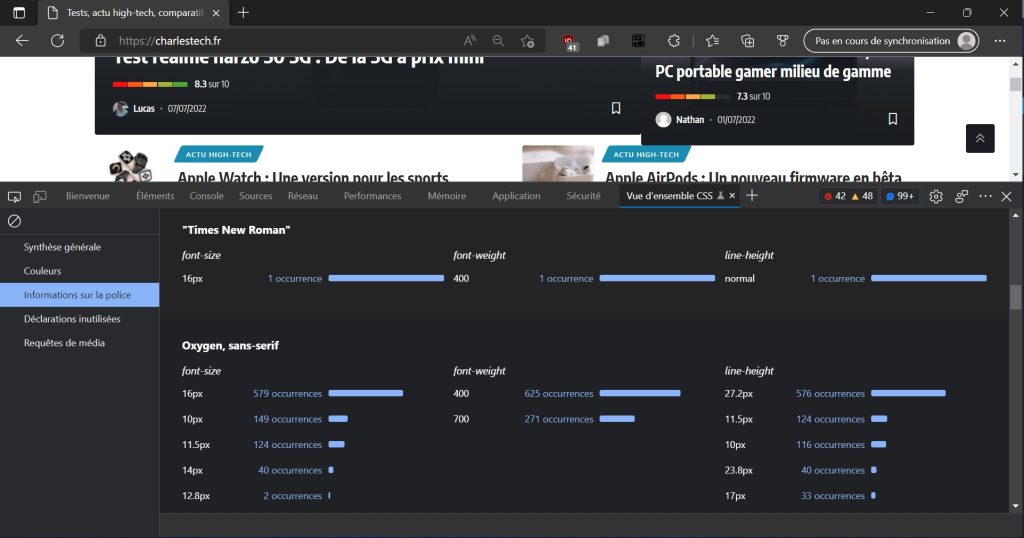
Enfin, nous retrouvons l’onglet « Informations sur la police« . Comme son nom l’indique, il permet d’obtenir les différentes polices d’écritures d’une page web. Elles sont classées par occurrence et par leur emplacement dans le code HTML.
Toutes ces informations sont intéressantes pour divers usages, que vous soyez un développeur web cherchant de l’inspiration, un étudiant voulant personnaliser son CV aux couleurs de l’entreprise dans lequel il postule ou un graphiste pour ses créations. Plein d’usages sont possibles.












Très bonne astuce !